2019.05.05 인스타그램 클론 코딩하기(권한 문제 및 댓글 구현하기)
인스타그램 만들기(9~10)
구현 로직
- photo 앱 만들기
- 모델 설계하기
- views 설계하기
- list페이지
- 상세페이지
- 삭제하기
- 수정하기
- 생성페이지
- url 연결시켜주기
- template 만들기
- create/list/update/delete/detail
- 사진 화면에 업로드 할 수 있도록 만들기
- success url을 get_absolute_url로 연동시켜보기
- account 앱 만들기
- 로그인/로그아웃 기능 구현하기
- 템플릿에 로그인/로그아웃 보이도록 하기
- 로그아웃 되었을 때는 create 및 sign out가 안 보이도록 구현하기(분기)
- 권한 문제 해결하기
- html 기준에서 해결하기
- 링크로 들어와도 안 되도록 해결해보기
- view를 조정하기
- 댓글 기능 구현하기
- 댓글은 상세페이지에서 가능하도록 하기
- 소셜 댓글기능으로 구현하기
- 좋아요 버튼 만들기
- 스프라이트 이미지 기법 활용하기
- 클릭하면 색깔 바뀌도록 구현하기
- 로그인을 해야지 버튼 클릭이 되도록 하고 클릭을 하면 like count 올라가기
- like에 대한 정보를 저장하기
- 좋아요 counting 표시해주기
- 디테일 페이지에서 좋아요를 누르면 디테일 페이지에서 그대로 유지하도록 하기
- view와 like에서의 분기
- 레퍼러를 활용하여 해당 주소가 어디서부터 시작됬는지 확인한다.
- 좋아요한 포스팅만 보기 기능 구현하기
- 포스팅 저장하기 기능 구현하기
- 저장한 포스팅 리스트 페이지 구현하기
- 좋아요한 포스팅 및 저장한 포스팅 리스트 보기는 로그인한 사람만 보여주기
- view단에서 시행
- dispatch 활용
- LoginRequiredmixin
- html 활용
- view단에서 시행
- my page에 내가 올린 사진들만 나오도록 구현한다.
- my page에 팔로우 기능 추가하기
이번 시간에 할 것(9 ~ 10)
- 권한 문제 해결하기 (다른 사람으로 로그인 했을 때 삭제 및 수정 못하도록 하기)
- html기준
- views 조정으로 해결하기
- 댓글 기능 구현하기
- disqus를 활용한 댓글 구현
1. 권한문제 해결하기
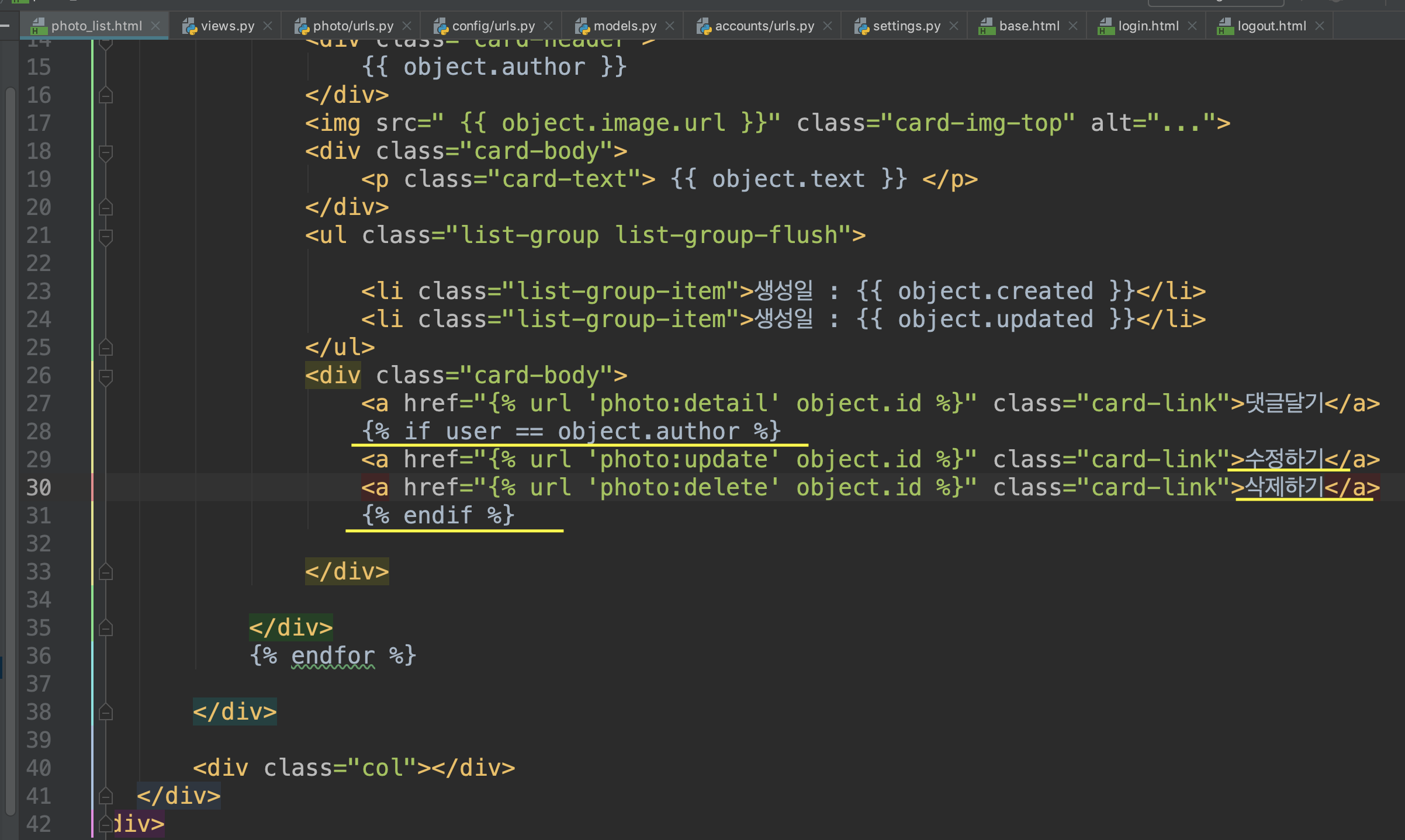
list.html에서 간단하게 분기로 해결하기
- 분기를 통해 간단하게 화면에서 나오지 않도록 만들기
- 단 사용자가 주소를 입력하여 접속하게 되면 문제 발생(views.py로 해결)

- user와 작성자가 같으면 수정하기와 삭제하기를 보여주도록 설정
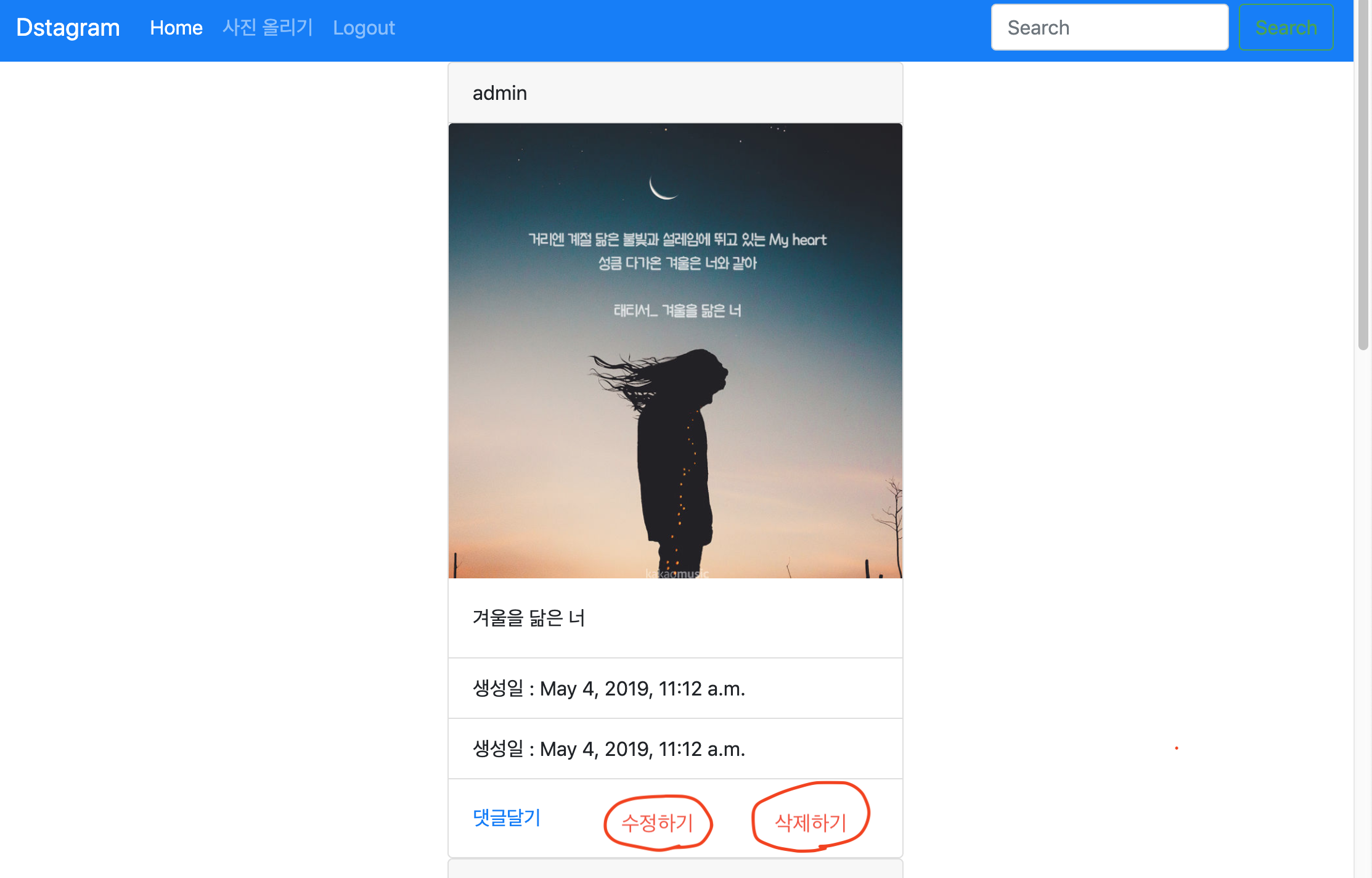
- 새로운 유저 생성 이후에 다시 로그인을 해보면
- 메인 페이지에 수정하기와 삭제하기가 없어진 것을 확인할 수 있음

views.py로 주소로 접속해도 안되도록 해결하기
- 새로운 유저 생성이후 /delete/2 로 접속을 해보면 삭제가 가능하다.
- 실제적으로 권한을 부여해서 못하도록 막음
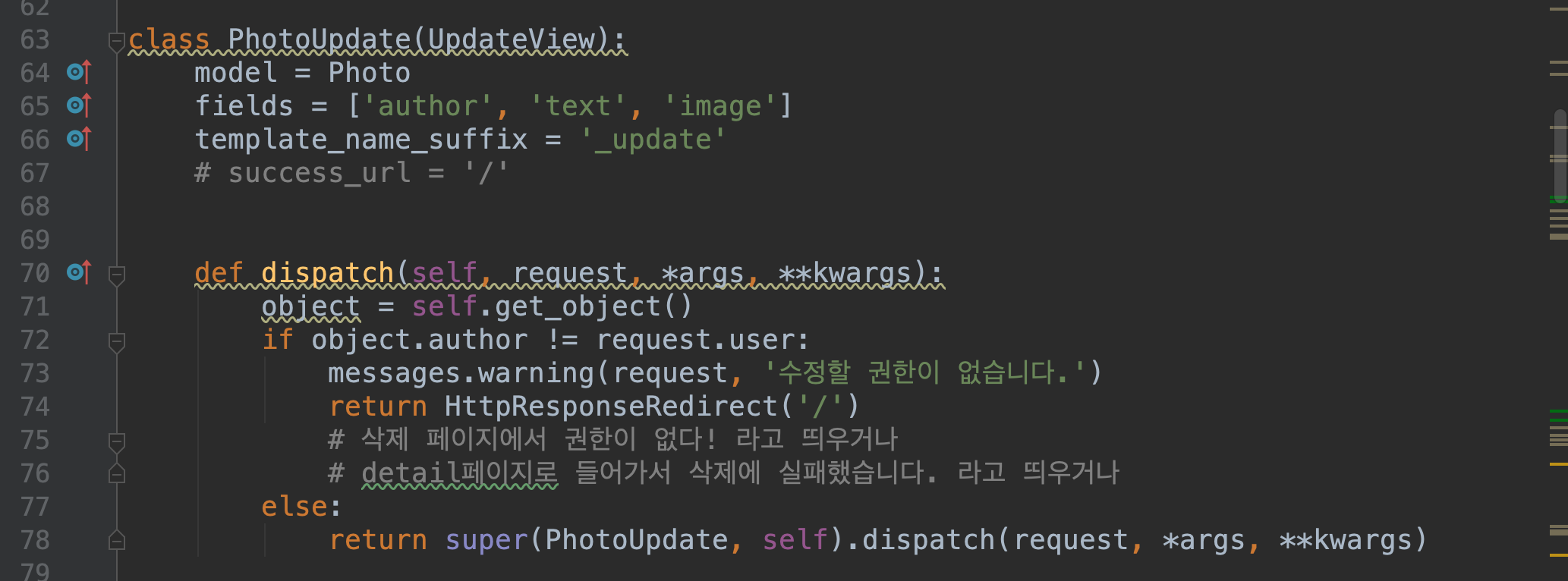
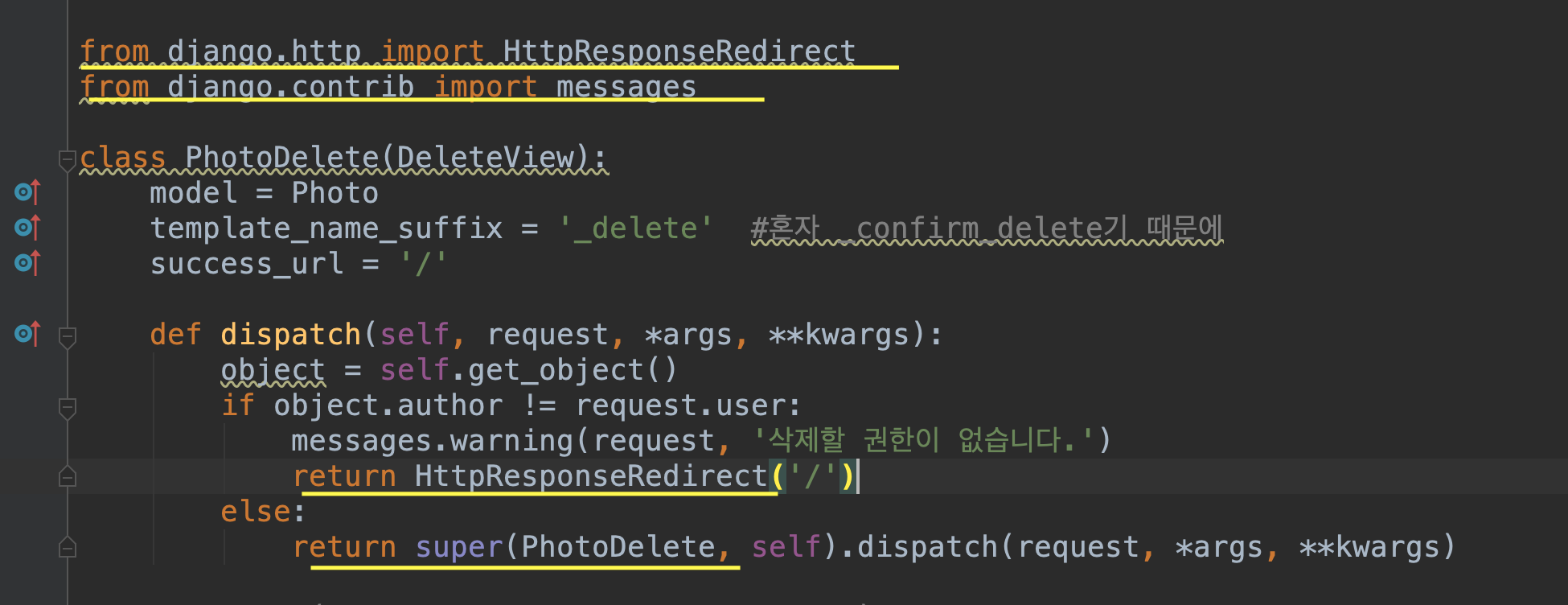
views.py 의 class update 수정
- def dispatch를 활용하여 get형태 및 post형태 2가지 모두 커버하기

- 사용자가 접속하였을 때 get이냐, post이냐를 결정하고 분기를 자동으로 해줌
- 만약에 작성자와 요청자가 다르면 수정할 권한이 없다는 메시지를 주고 메인페이지로 이동
- 그렇지 않으면 super을 써줘서 원래 Updateview가 실행되도록 해주며 super을 쓰게 되면 실행시 absolute_url로 자동적으로 이동한다. (단 success url이 설정되어 있으면 우선시 된다.)
views.py의 class delete 수정

- 전반적으로 Update와 유사하다.
- HttpResponseRedirect를 써주기 위해서는 import 해줘야 한다.
- messages 역시 쓰기 위해 import 해줘야 한다.
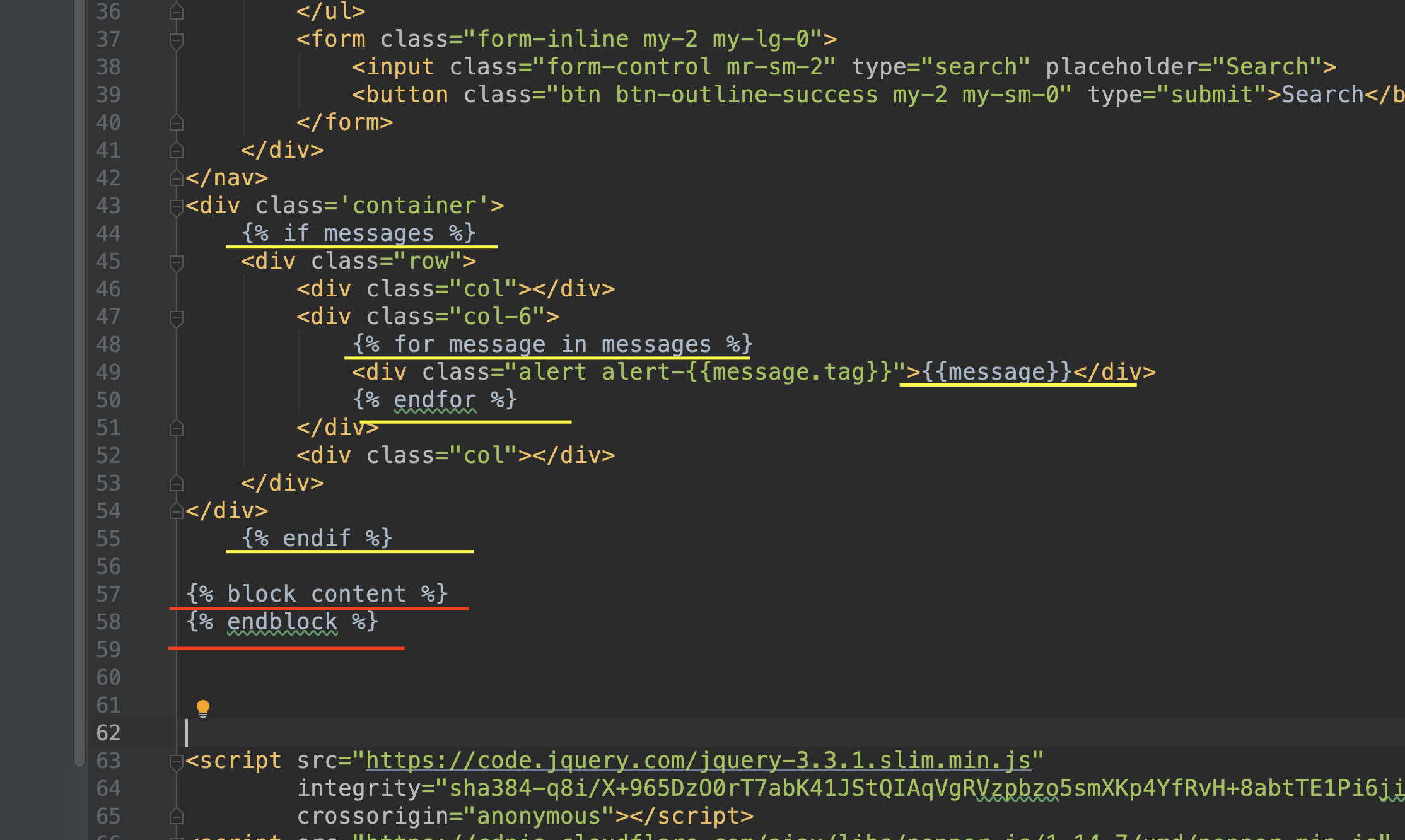
메시지 실행을 위한 구문 넣기
- base.html로 이동

- {if message}를 통해 만약에 message가 있으면 message를 띄우도록 구현
- 위치 : {block content}위에 위치하여 화면의 가장 위에 뜨도록 구현
확인하기
- 새로운 유저 생성 이후 다시 delete/2로 접속
- 메인페이지에서 삭제할 권한이 없습니다 .확인
댓글 구현하기(소셜 로그인 으로 구현하기)
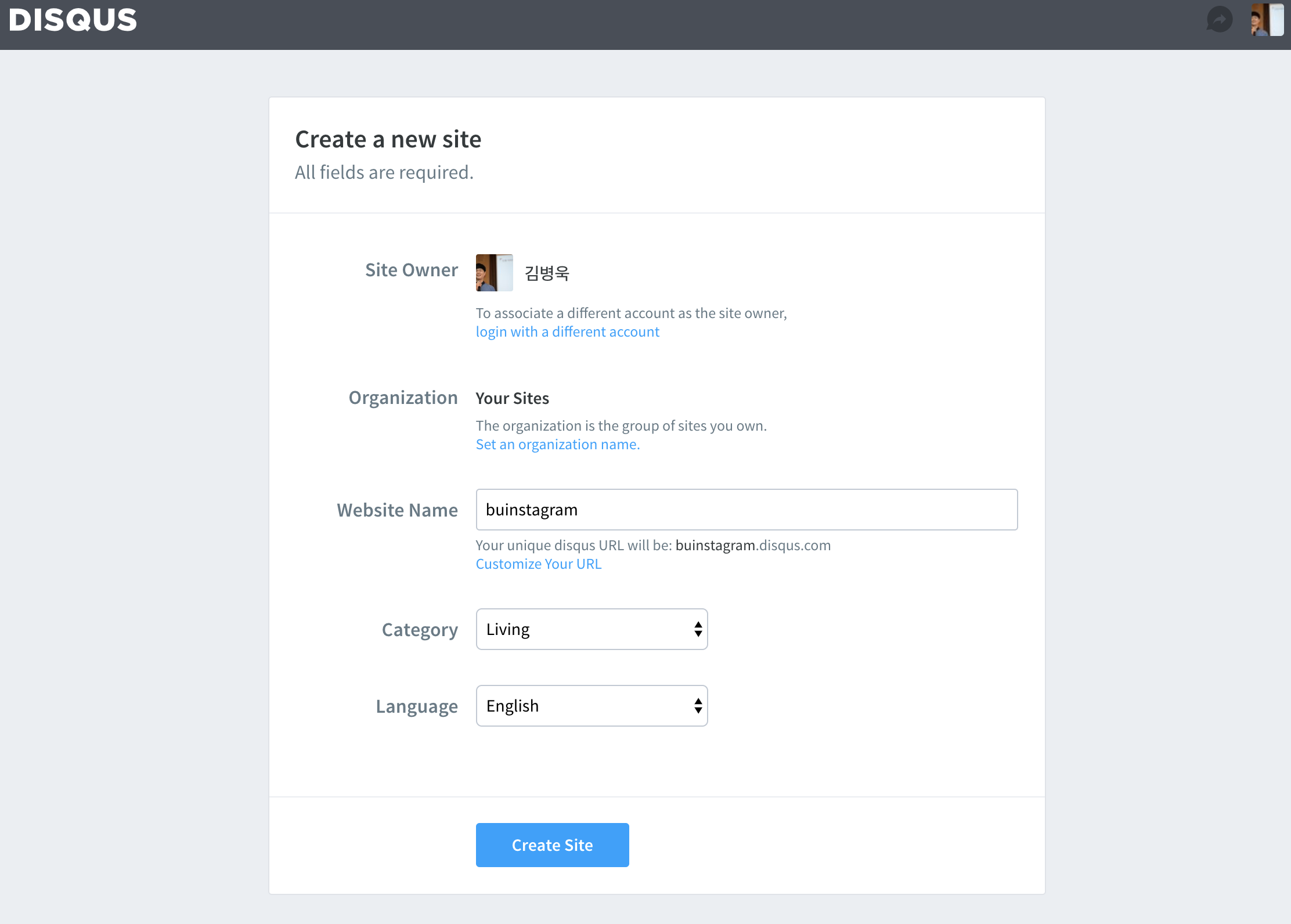
- disqus 접속
- 회원가입 이후 생성 페이지 접속

- Create site를 진행
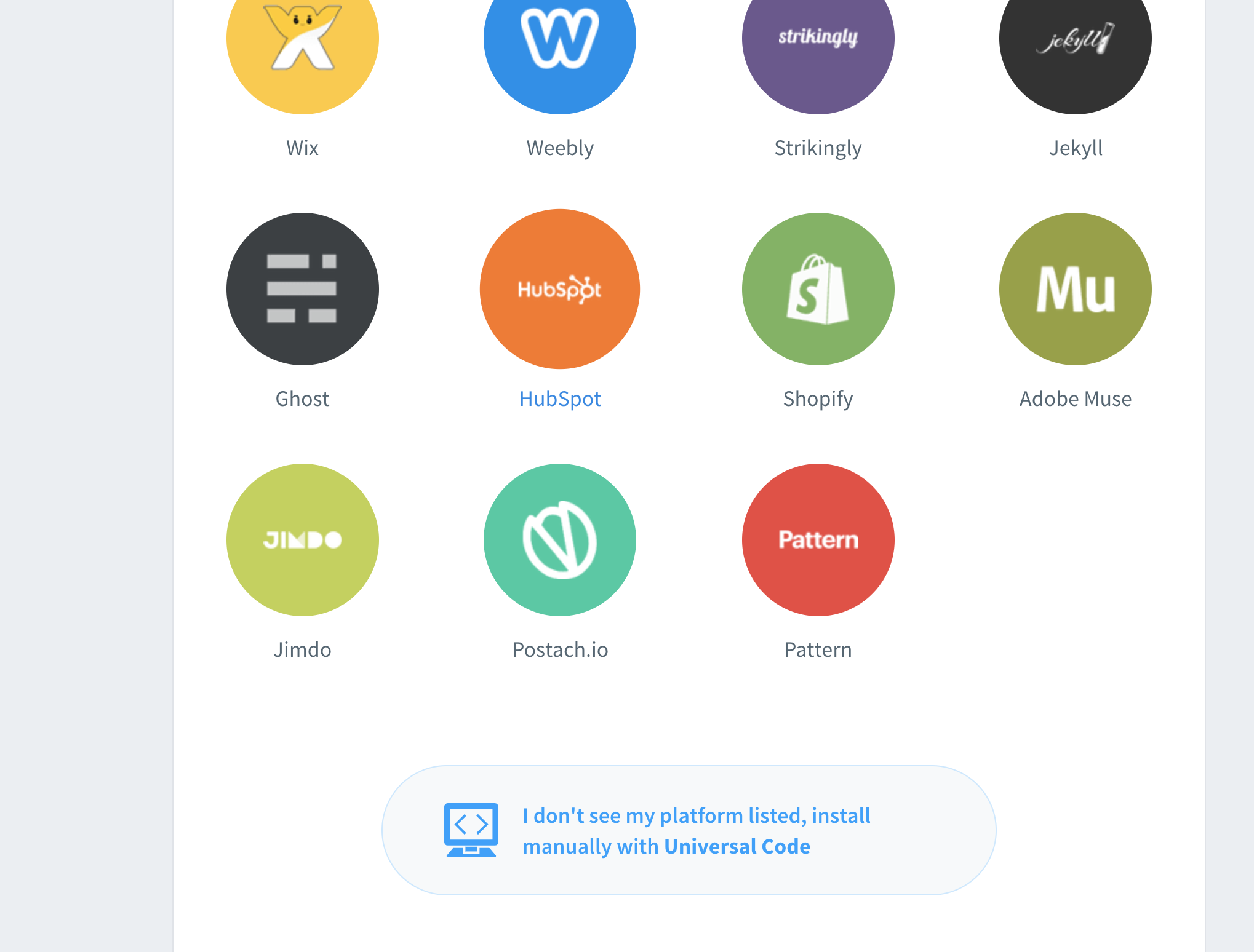
- Basic 단계 선택

- 해당하는 플랫폼이 없으므로 Universal Code 선택
- 아무것도 하지 않고 제일 마지막에 configure 선택
- configure disqus에서도 complete setup선택
- 이후 본인이 설치한 네임 확인 (주소창 확인)
- buinstagram.disqus.com —> buinstagram 사용
- terminal에서 pip install django.disqus
- setting의 installed app에서
- disqus
- django.contrib.sites 추가
- 이후 python manage.py migrate를 통해 적용 필수!
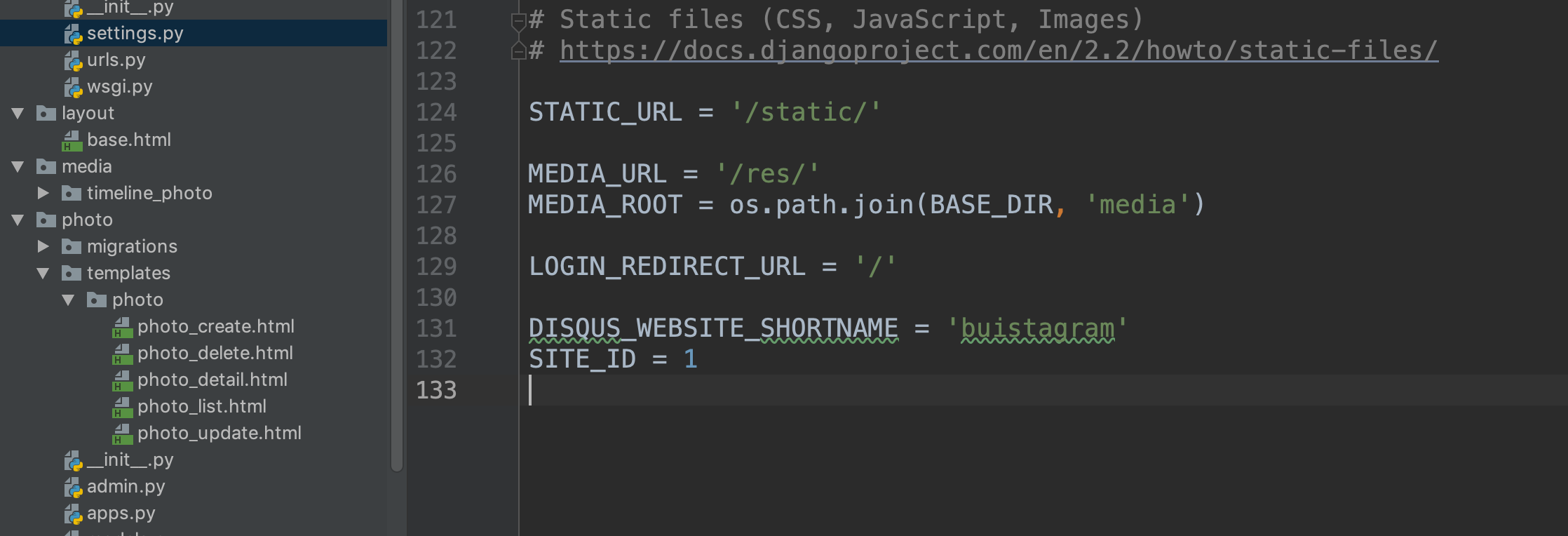
- setting의 제일 아래 줄에 DISQUS_WEBSITE_SHORTNAME 추가

화면에 보이는 위치 설정해주기
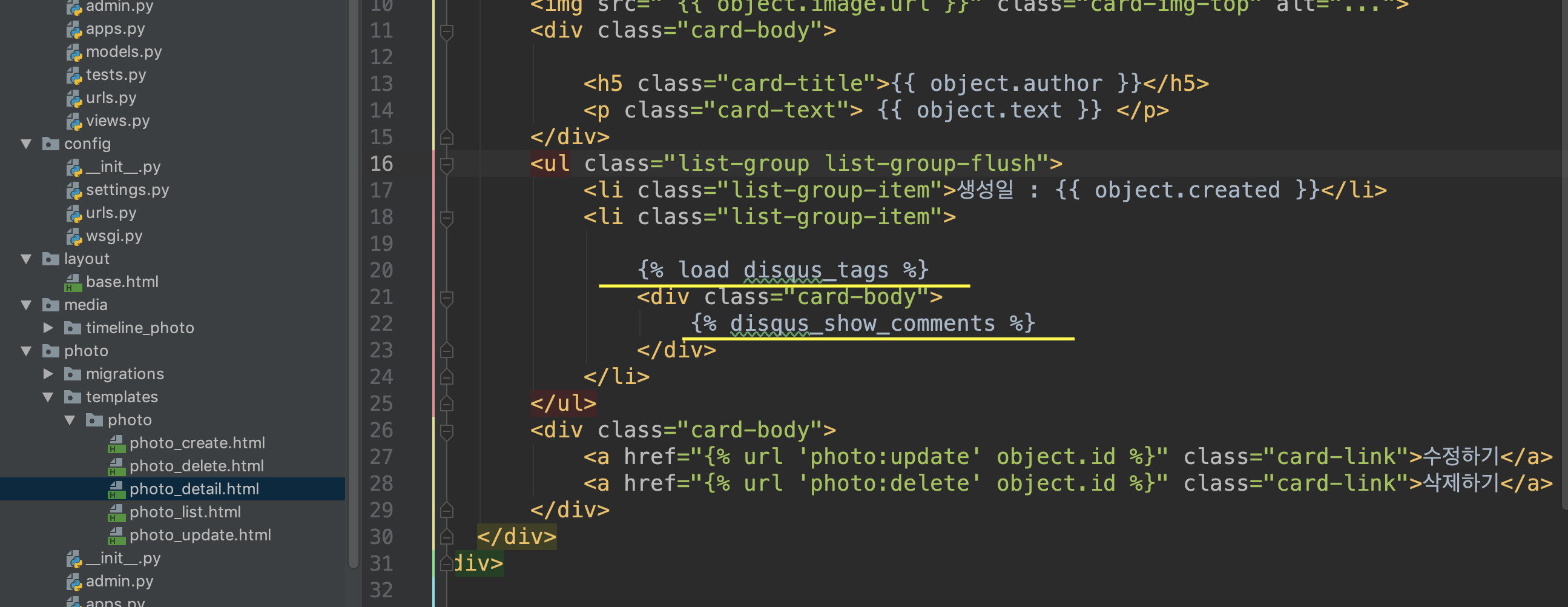
- photo_detail.html로 이동
- 수정일 대신 { load disqus_tags }
- 보여질 위치에 { disqus_show_comments } 삽입

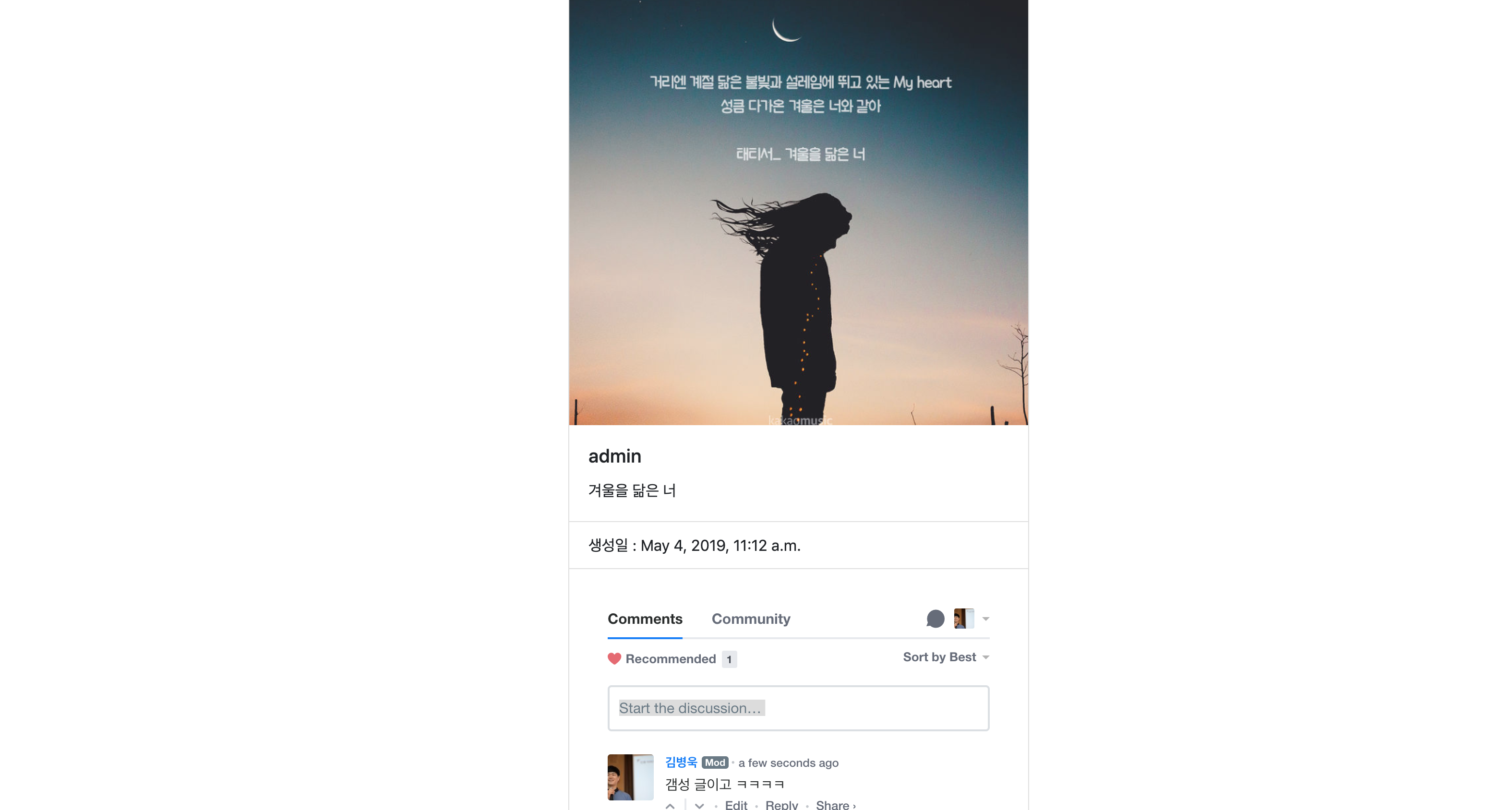
확인하기
- 댓글 달기를 클릭하면 detail페이지로 이동하고 아래에 댓글 기능 생긴 것 확인